Client: MakerBot Thingiverse
My Role: UI/UX Designer
View More: View Project on Dribbble
In April of this year, I joined the team at MakerBot Industries to take on the role of UI/UX Designer for their community portal, Thingiverse. I was given a PSD file for the Thing grid element (the card that showcases the screenshot and like/collect/comment functionality) and had to base my design from that. Over the past four months, I’ve been working on a brand-new look for the site and working with a group of talented developers to bring it to life.
Redesigning this massive site was no easy task: trying to find that middle ground of both making it easier for new 3D printer users and keeping the hardcore fanbase happy on top of an existing code base–all the while making it responsive for tablet and mobile users. In the end, about 70% of the site received a refreshed look, and progress to finish off the rest is still ongoing. For comparison’s sake, I’ve uploaded an image showcasing the look of the site before the redesign. I’ll continue to update this entry with the other redesigned pages as they go live.
Updated: 12/27/2013
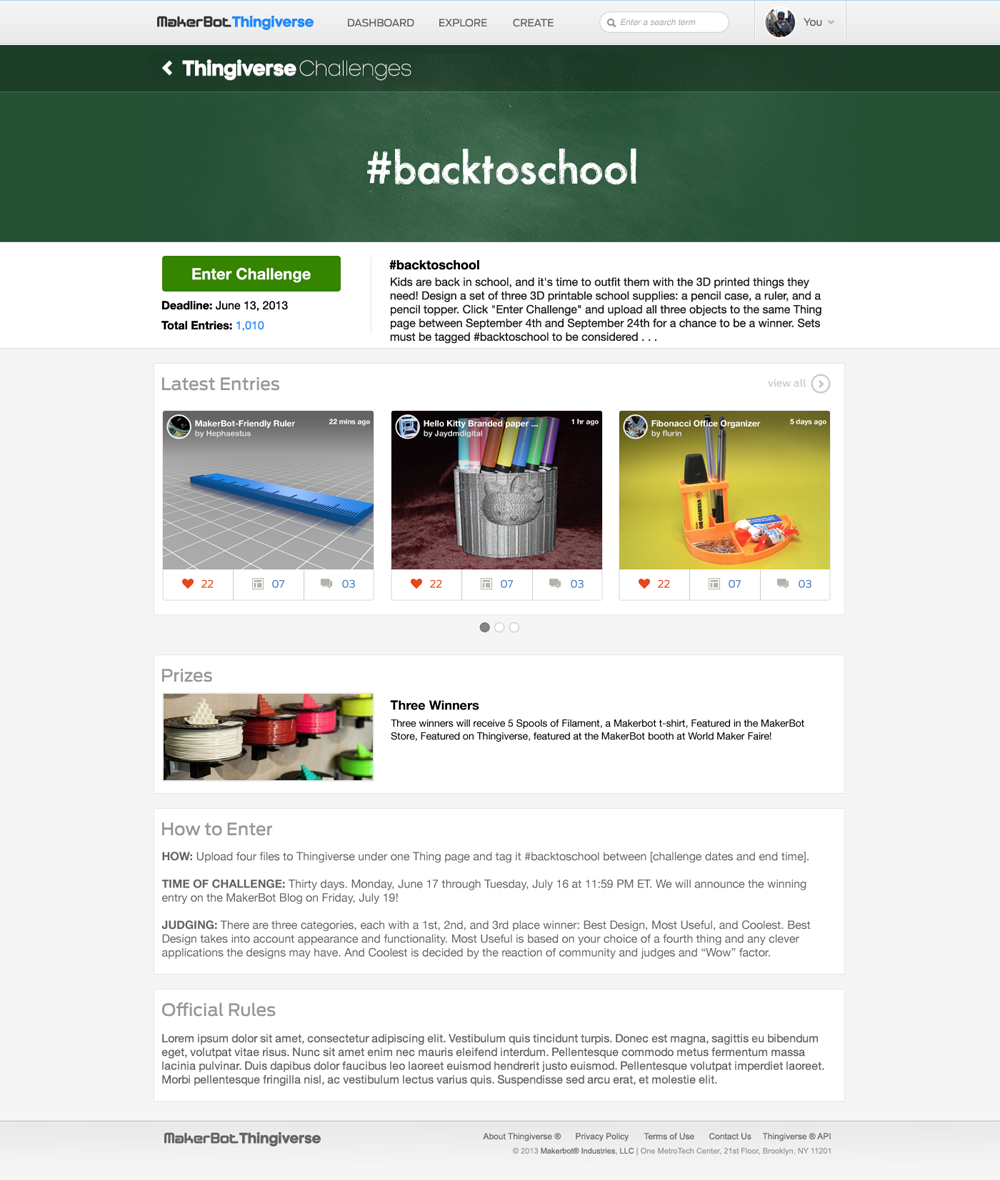
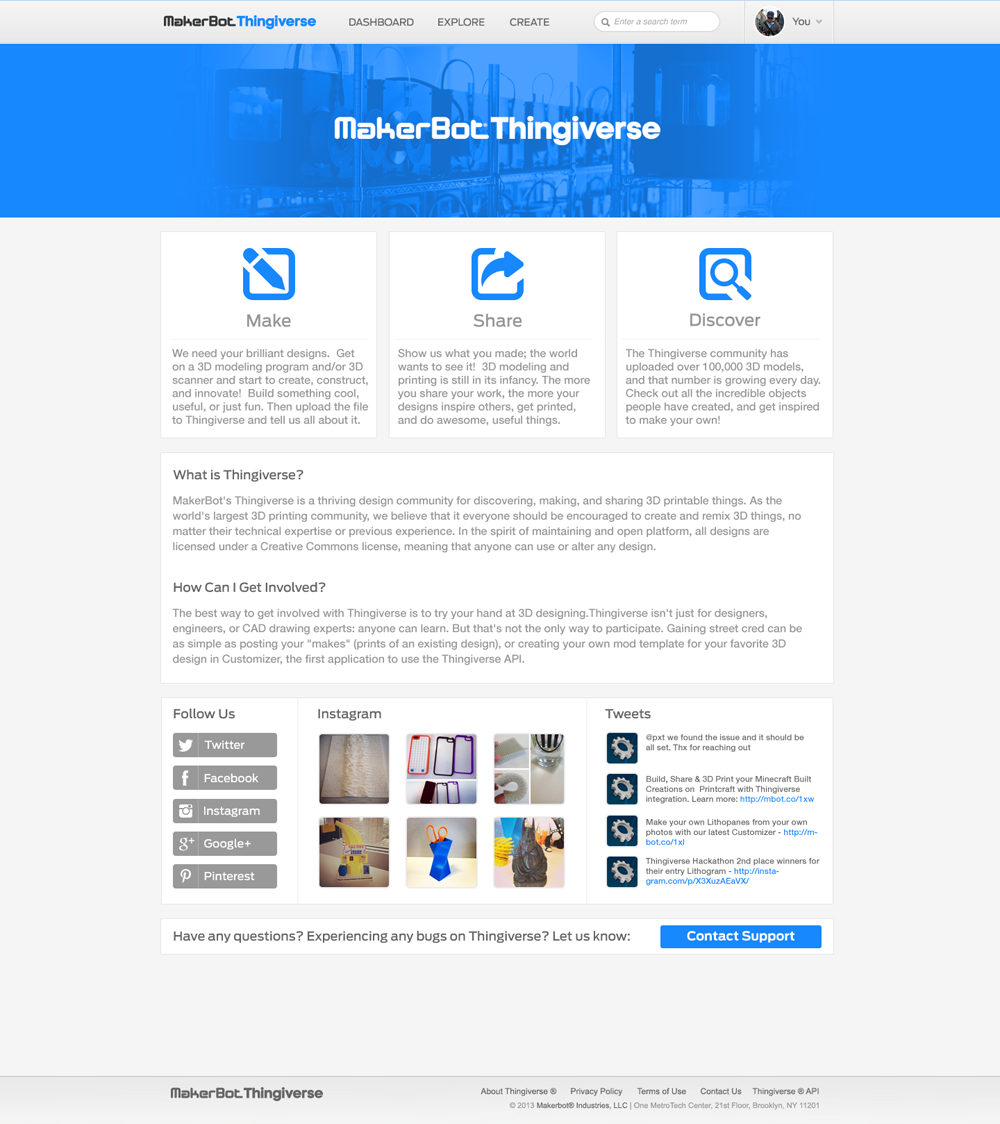
Added three new pages: About Page, Challenge Pages and MakerBot Verified listing for Thing Pages
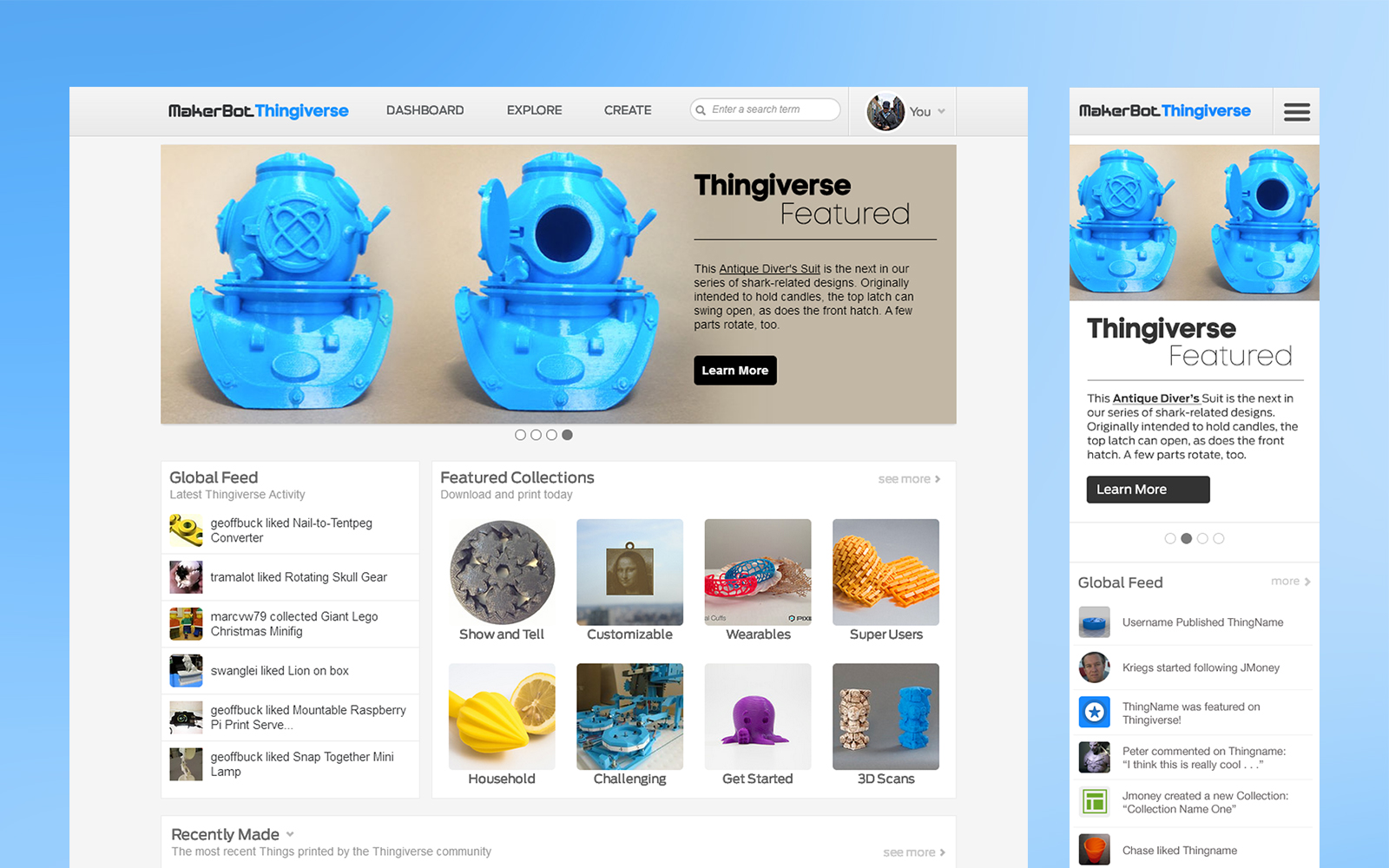
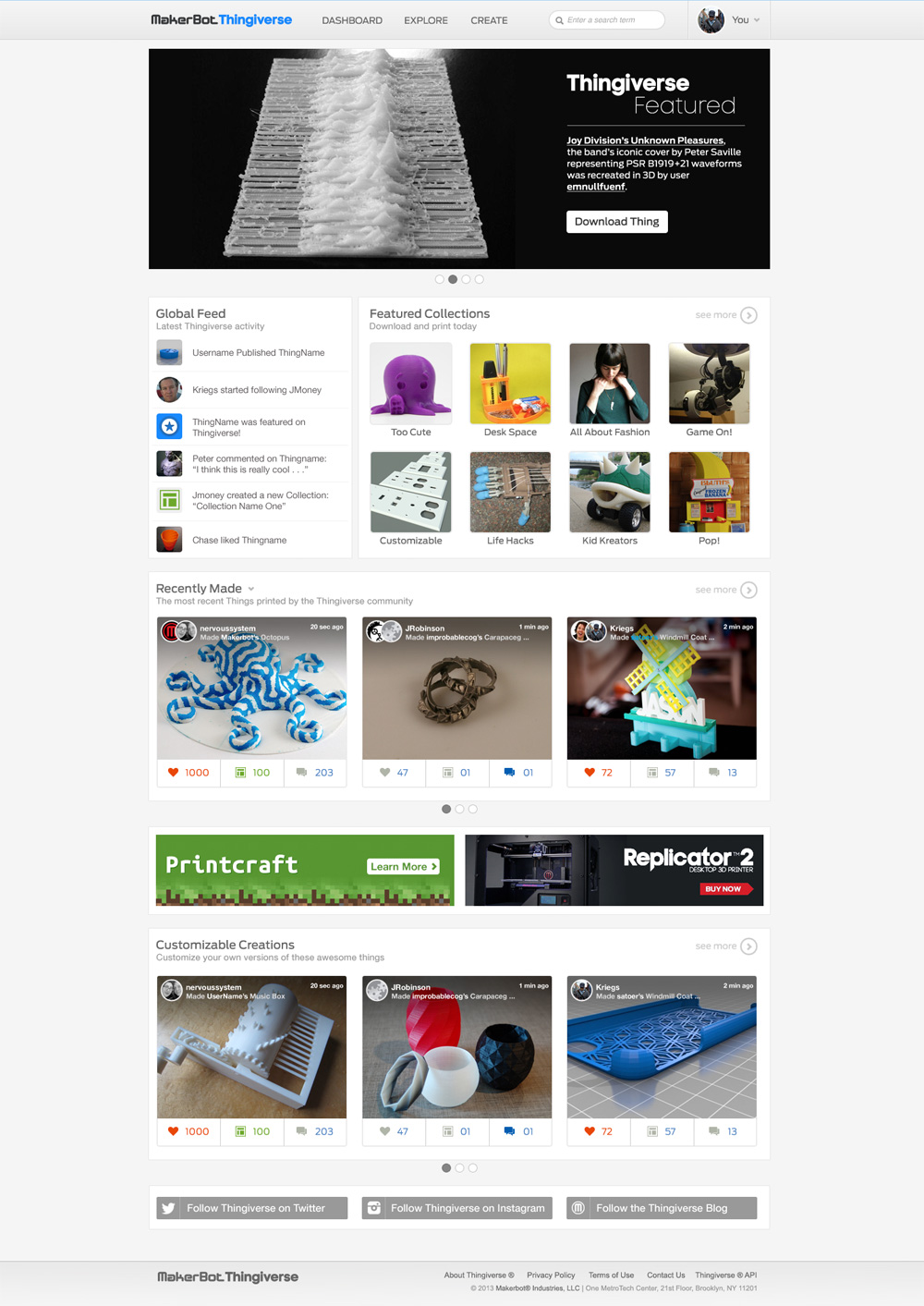
Homepage

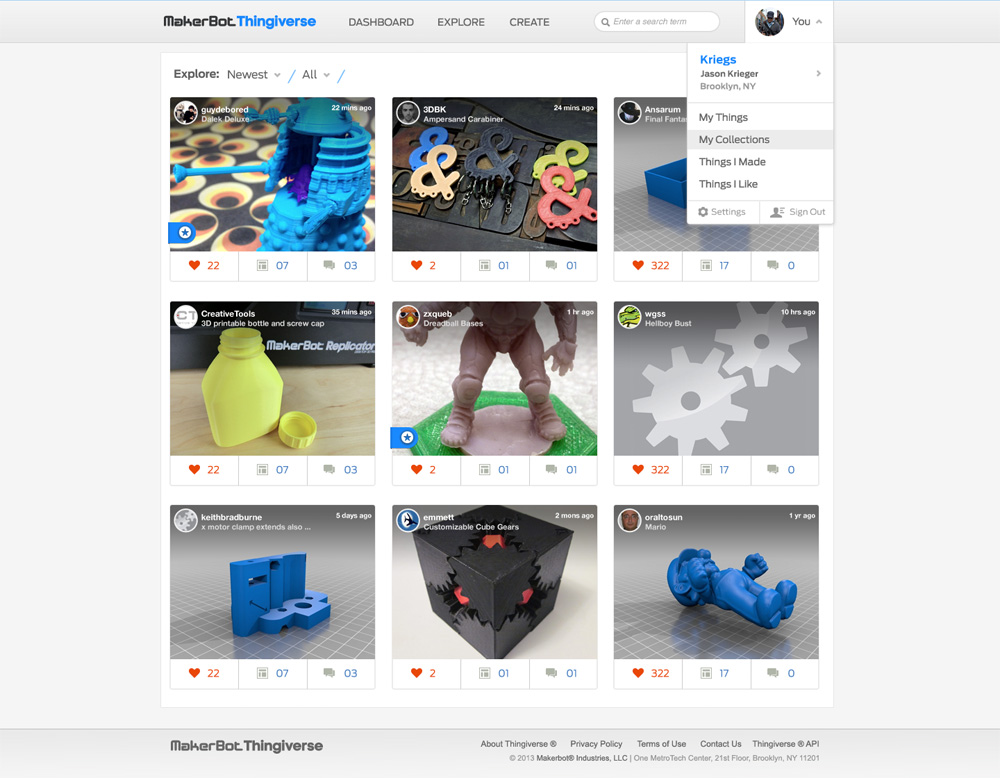
Explore (New Grids Layout)

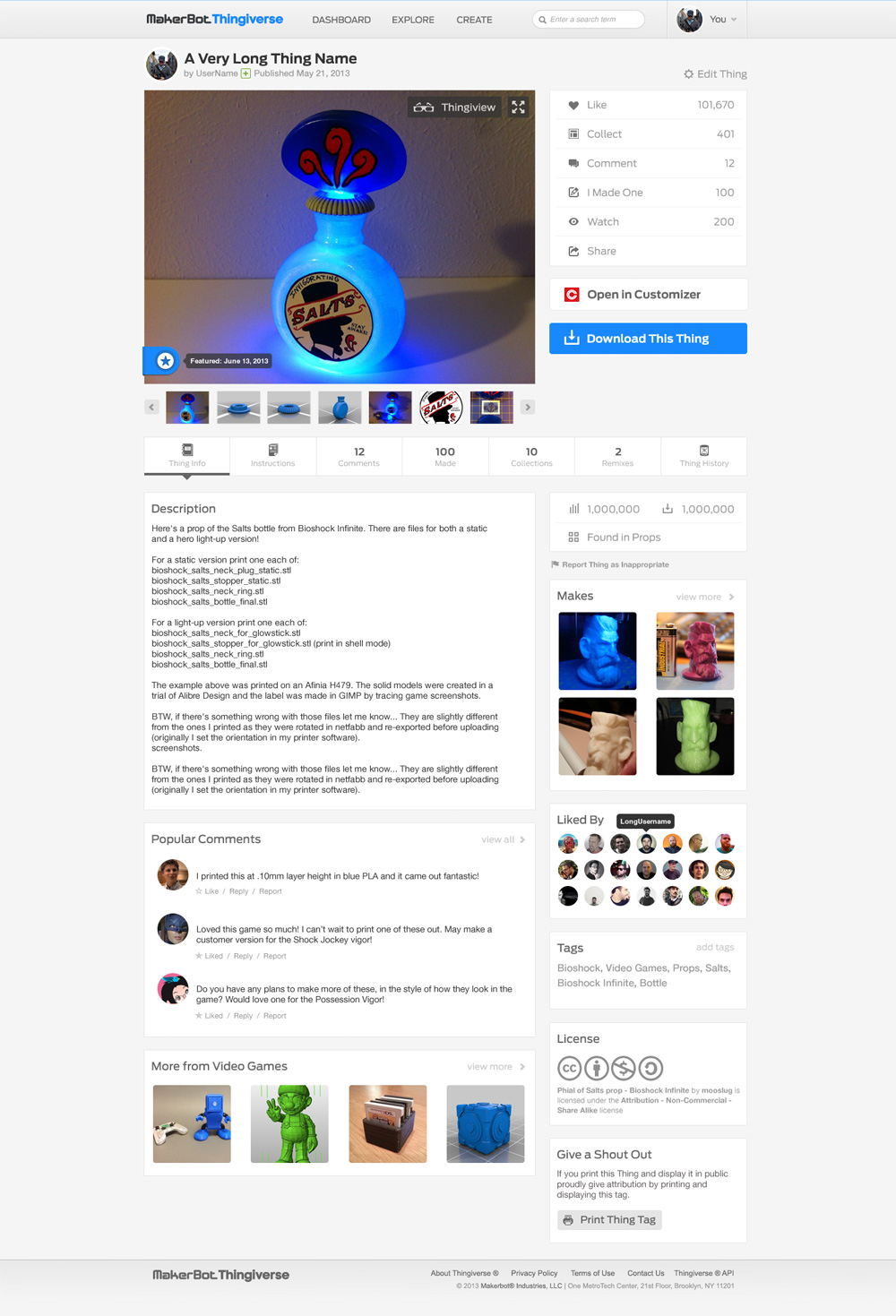
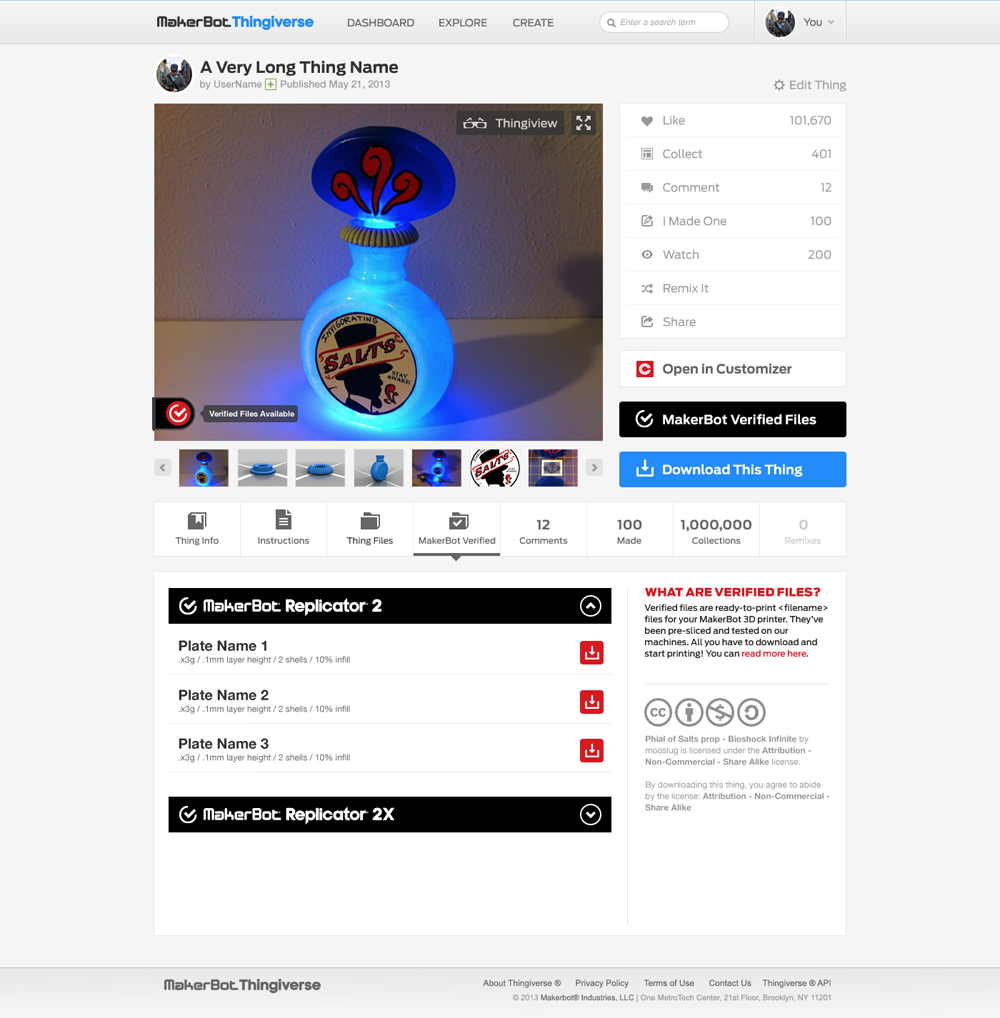
Thing Page

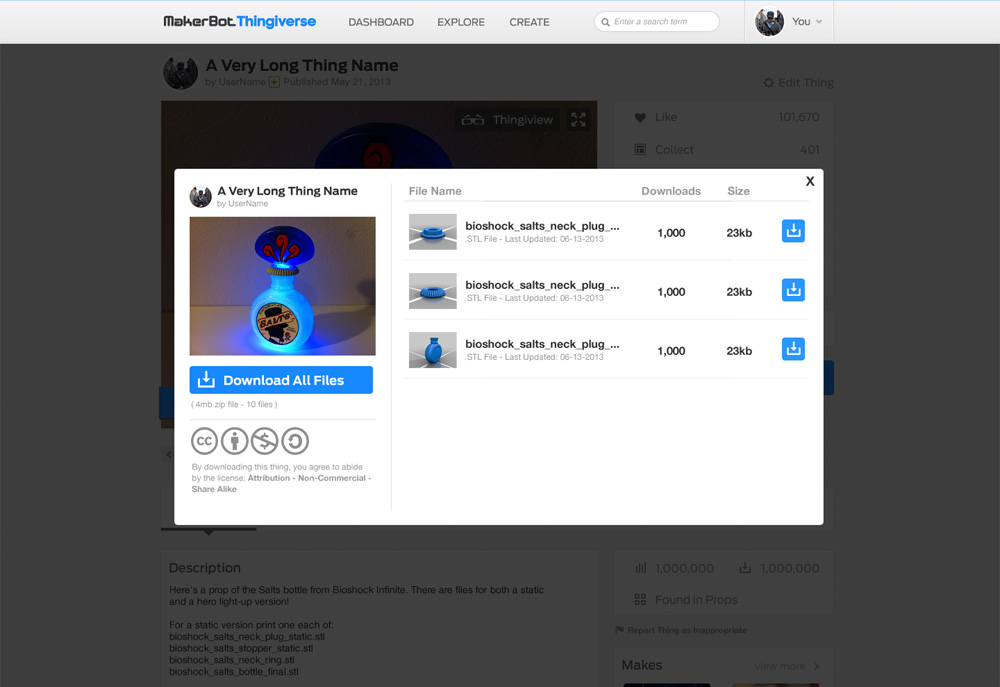
Thing Page – Download Dialog

Thing Page – MakerBot Verified Files

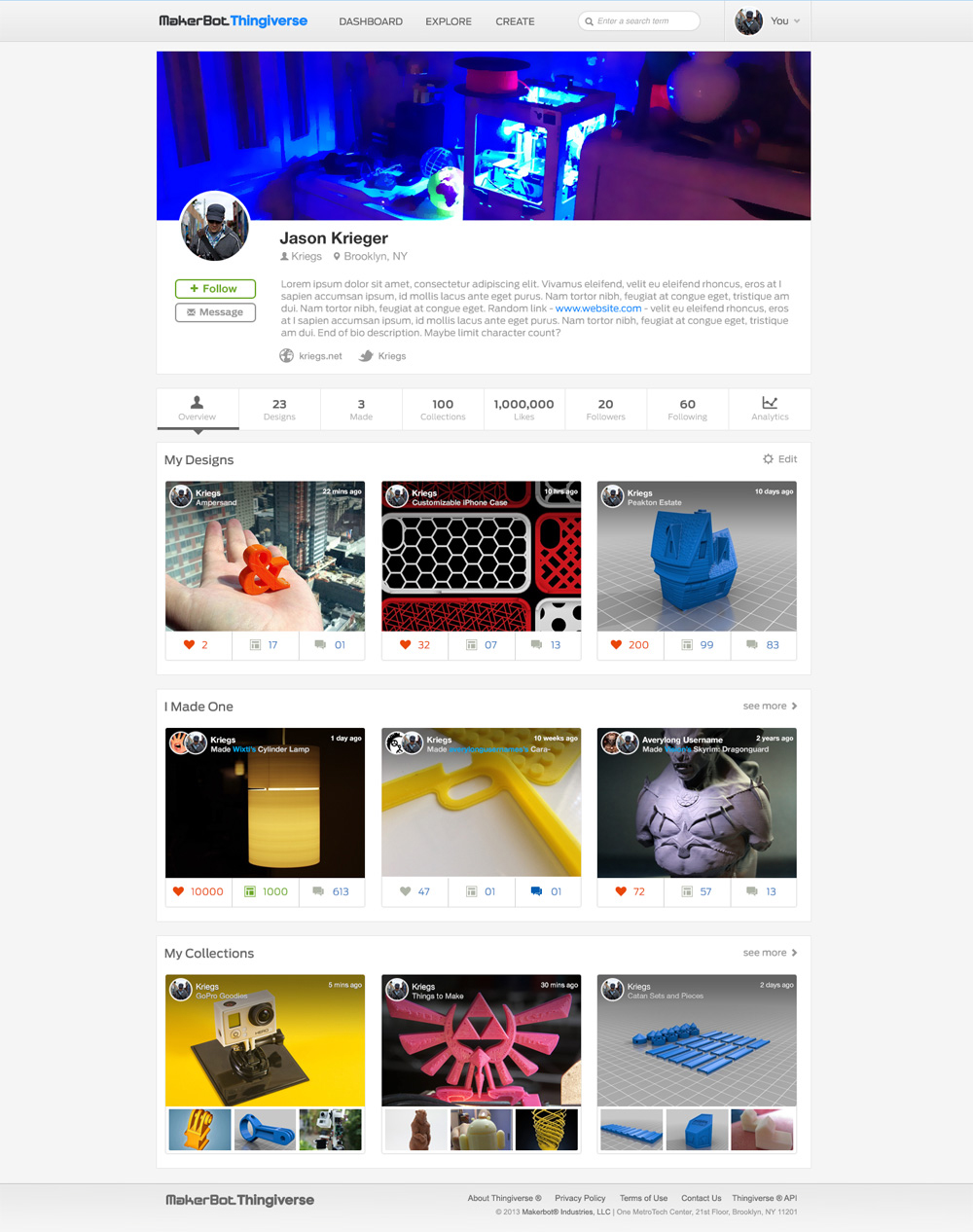
User Profiles

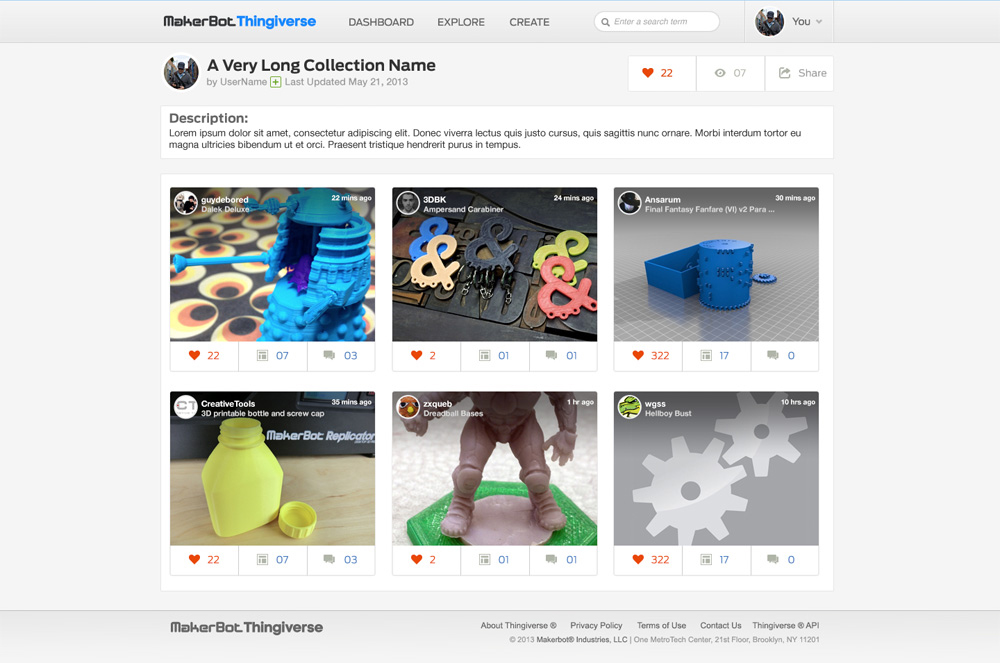
Collections

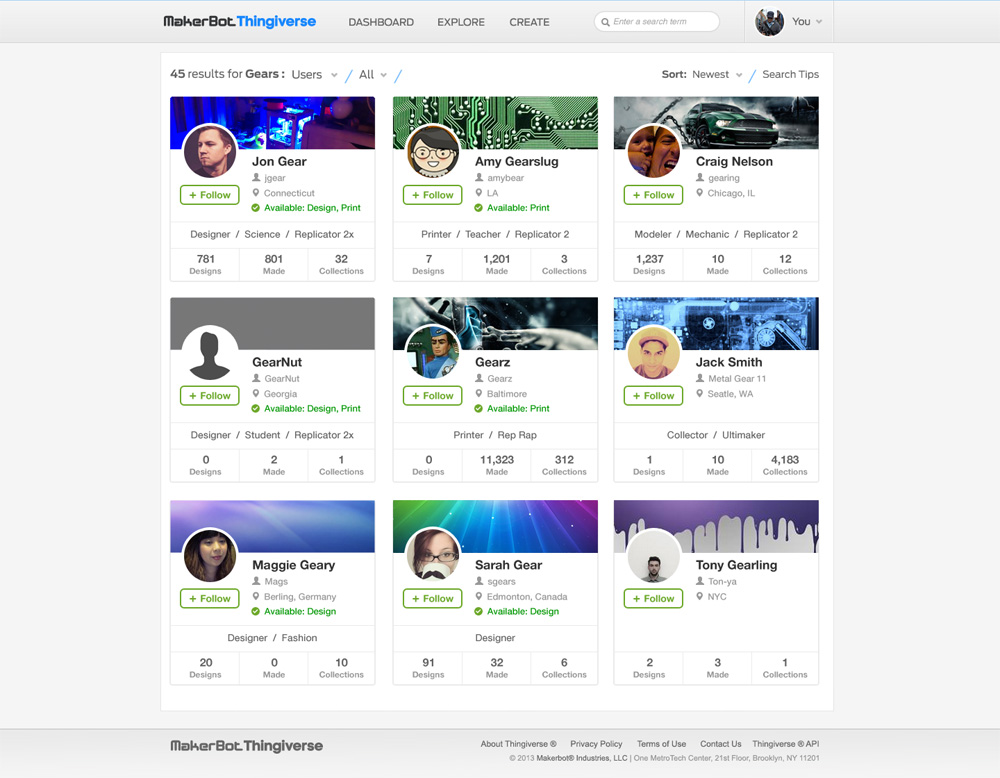
Search – User Results (new feature)

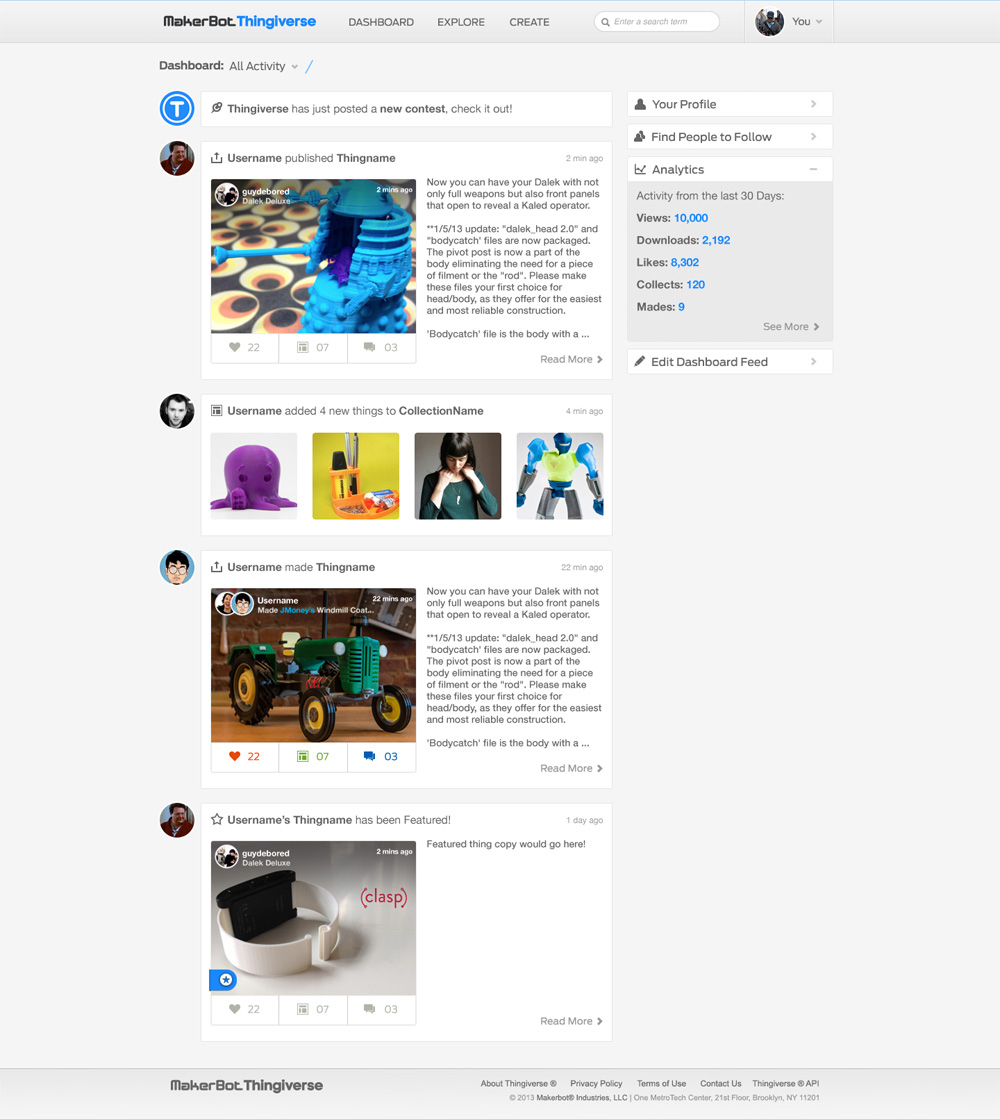
User Dashboard

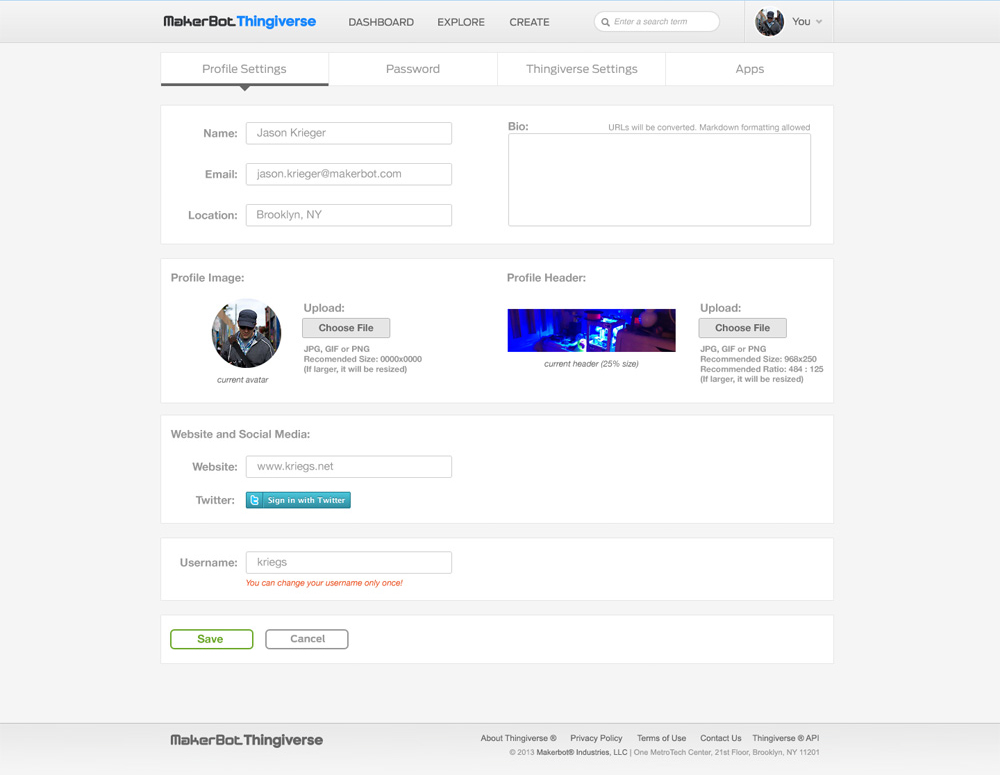
User Settings

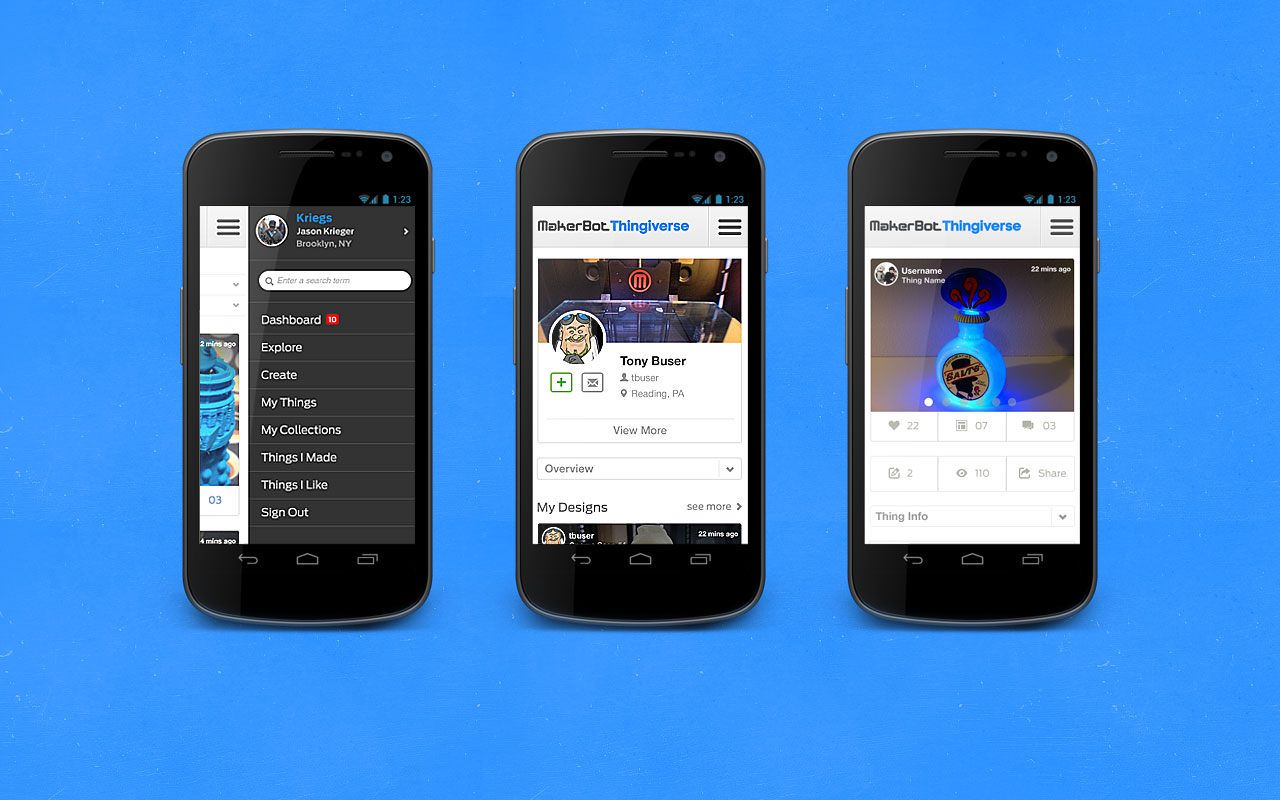
Mobile View

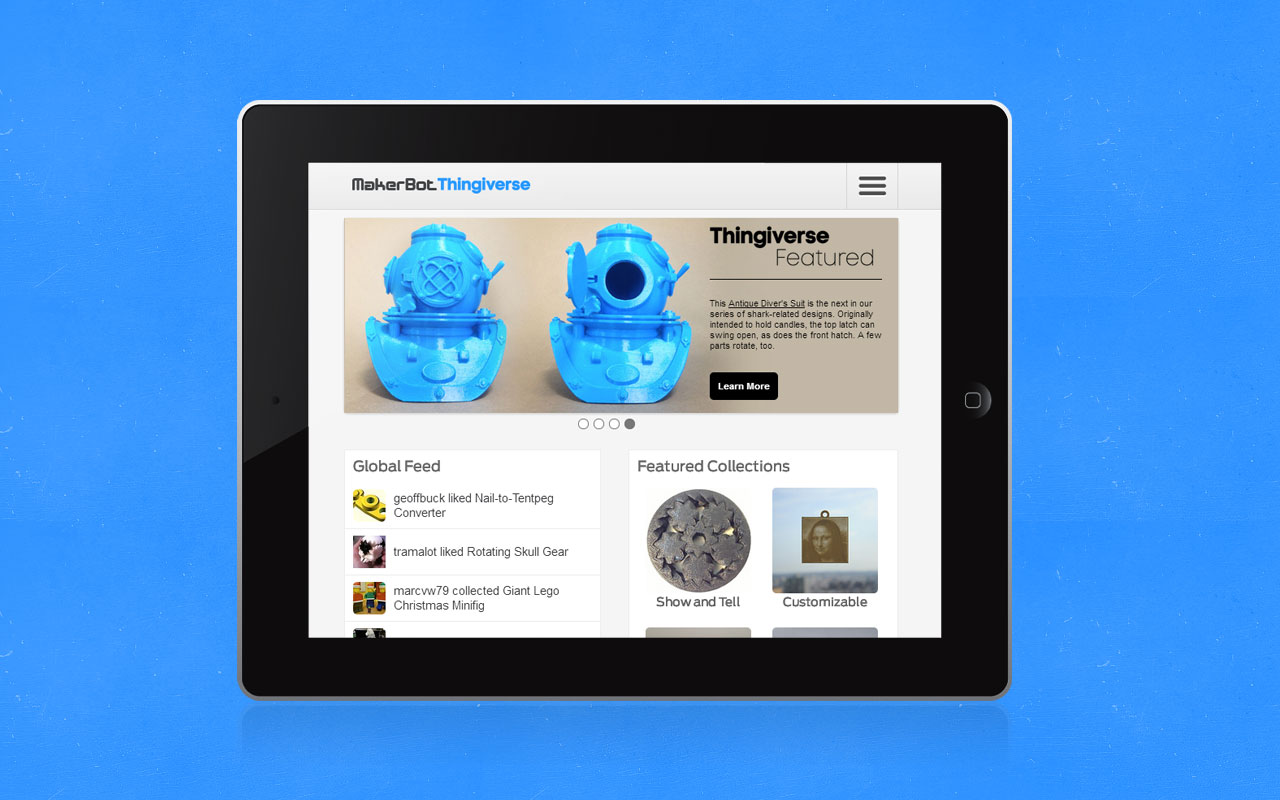
Tablet View