Client: MakerBot Thingiverse
My Role: UI/UX Designer
One feature the team and I have been wanting to tackle for awhile was a built in messaging service for the Thingiverse website. Before the launch of this new service, the service worked like this:
-
- 1) User A would navigate to User B’s profile and click “Send Message”
-
- 2) User B would receive an email with the new message
- 3) User B would then have to return to the website, find user A’s profile and click “Send a Message”
Not the most ideal user flow.
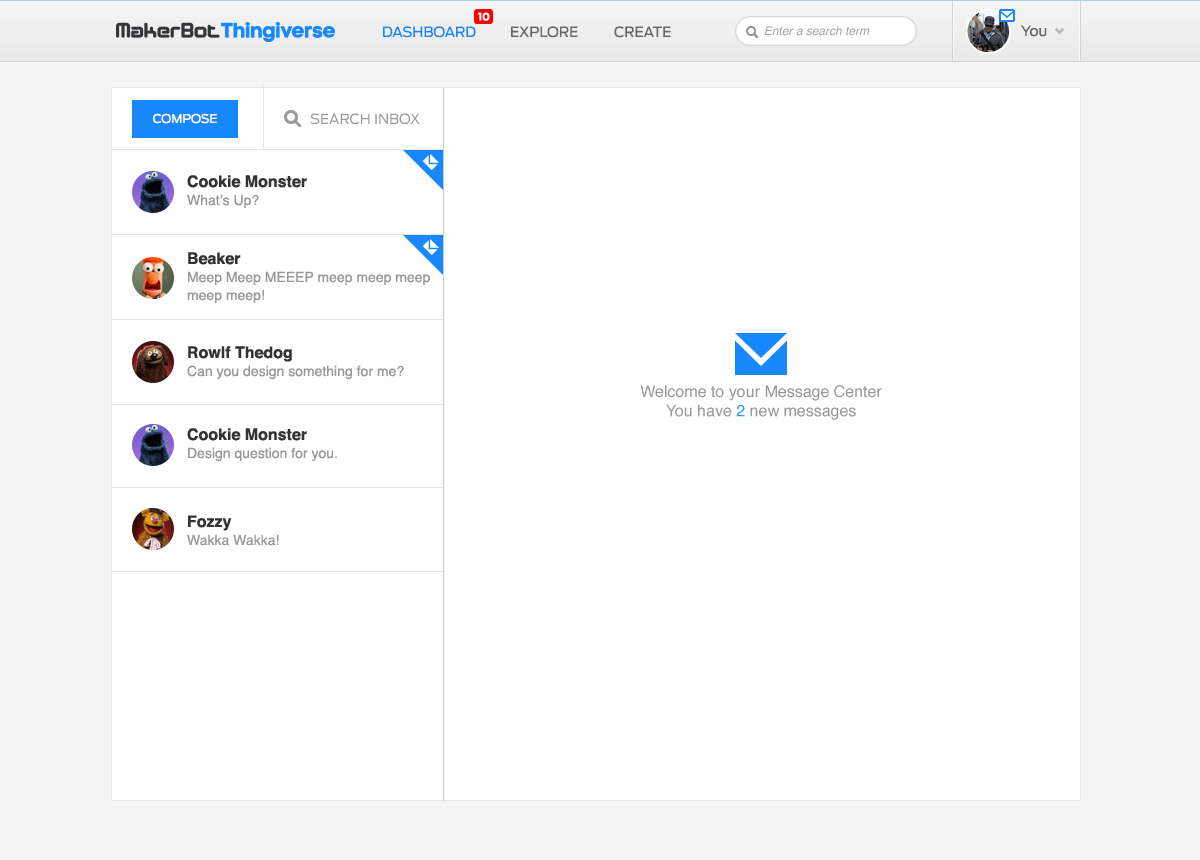
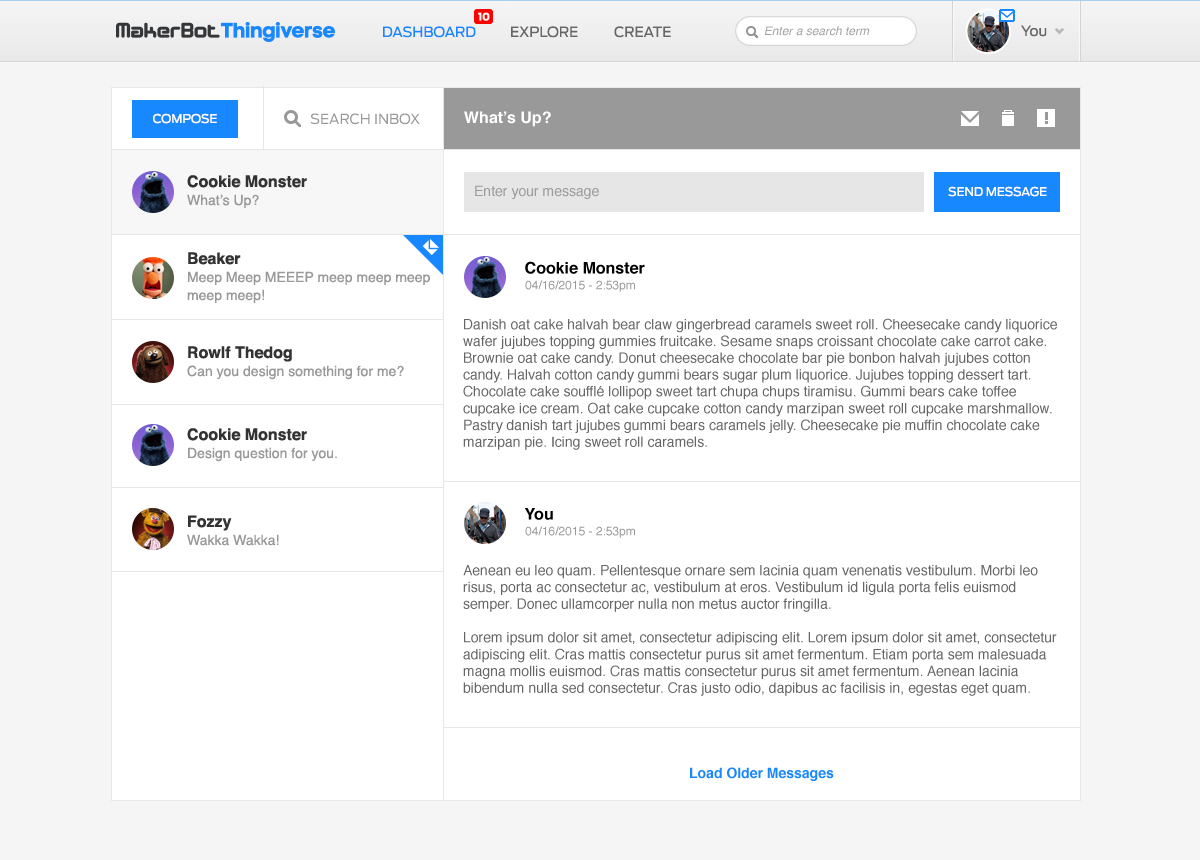
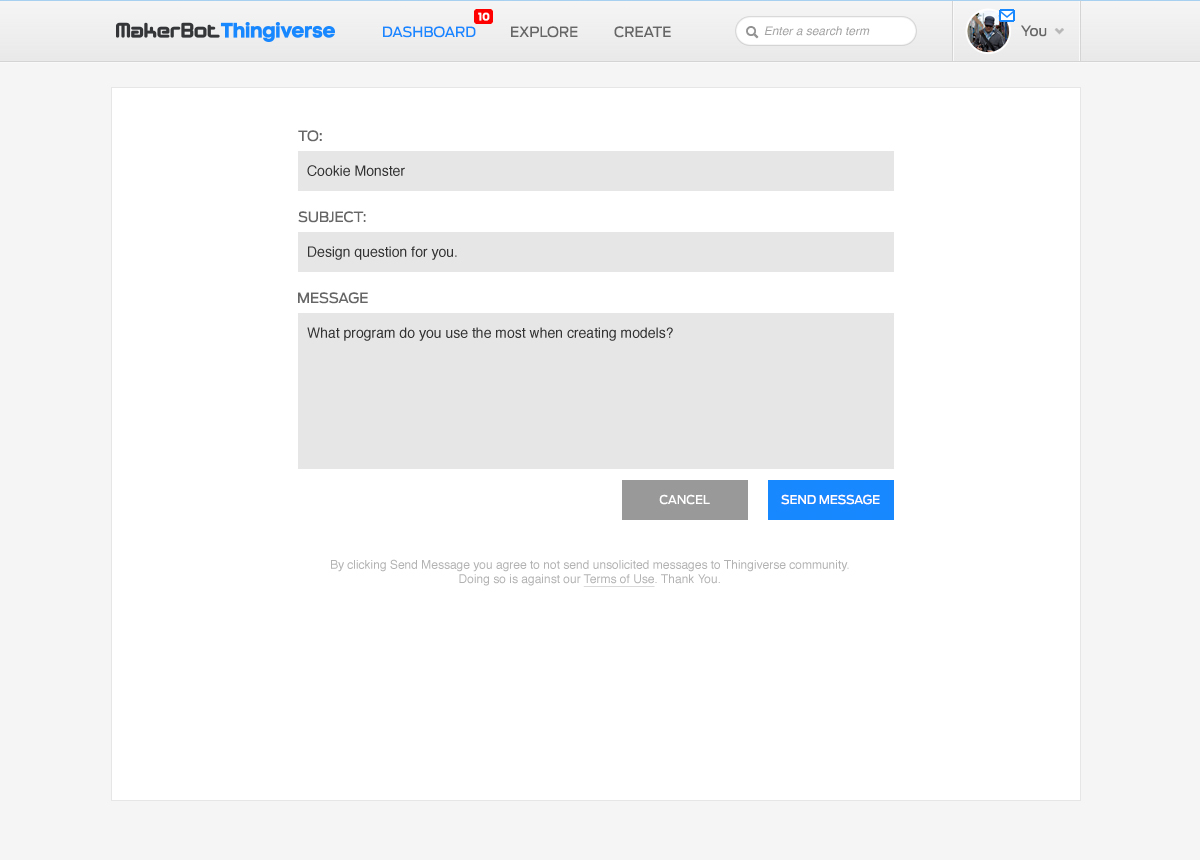
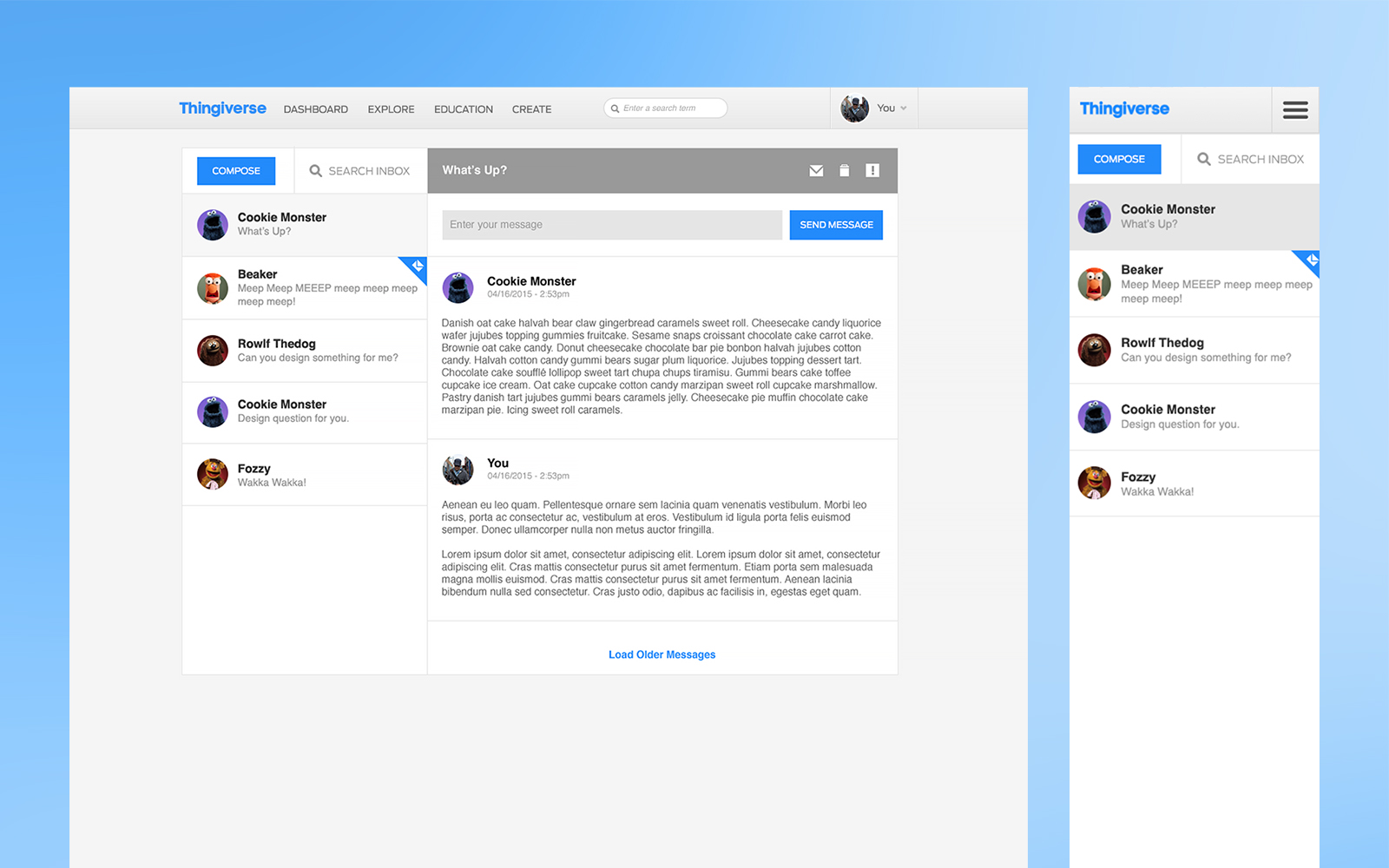
With the new Messaging service, the user can now visit a new Message Center that houses all messages. Users can still go to another to initiate sending a message or they can simply click “new message” and an auto-complete form will fill in the name as they type. The user will now have a message history with other users, something lacking before.