Client: MakerBot Thingiverse
My Role: Sr. UI/UX Designer
Thingiverse has always had an app section on the site showcasing third party apps that users could download for desktop, mobile or use on the web. These were mostly limited to accessing account information and uploading data back to the site. With the re-launch of Thingiverse Apps, the API gets a bit more robust and we’re introducing a new app type: Thing Apps. Thing Apps are embedded apps usable straight from a Thing page. Developers will be able to select from three categories to developer for: Print Fulfillment, Tools & Utilities and Customization Apps.
There are three core sections when we implemented this new feature: a new Developer Console, a new way to interact with integrated Apps on Thingiverse and lastly the introduction of Thingiverse Payments, allowing for developers to earn money on their apps and for designers to receive tips from users on the site.
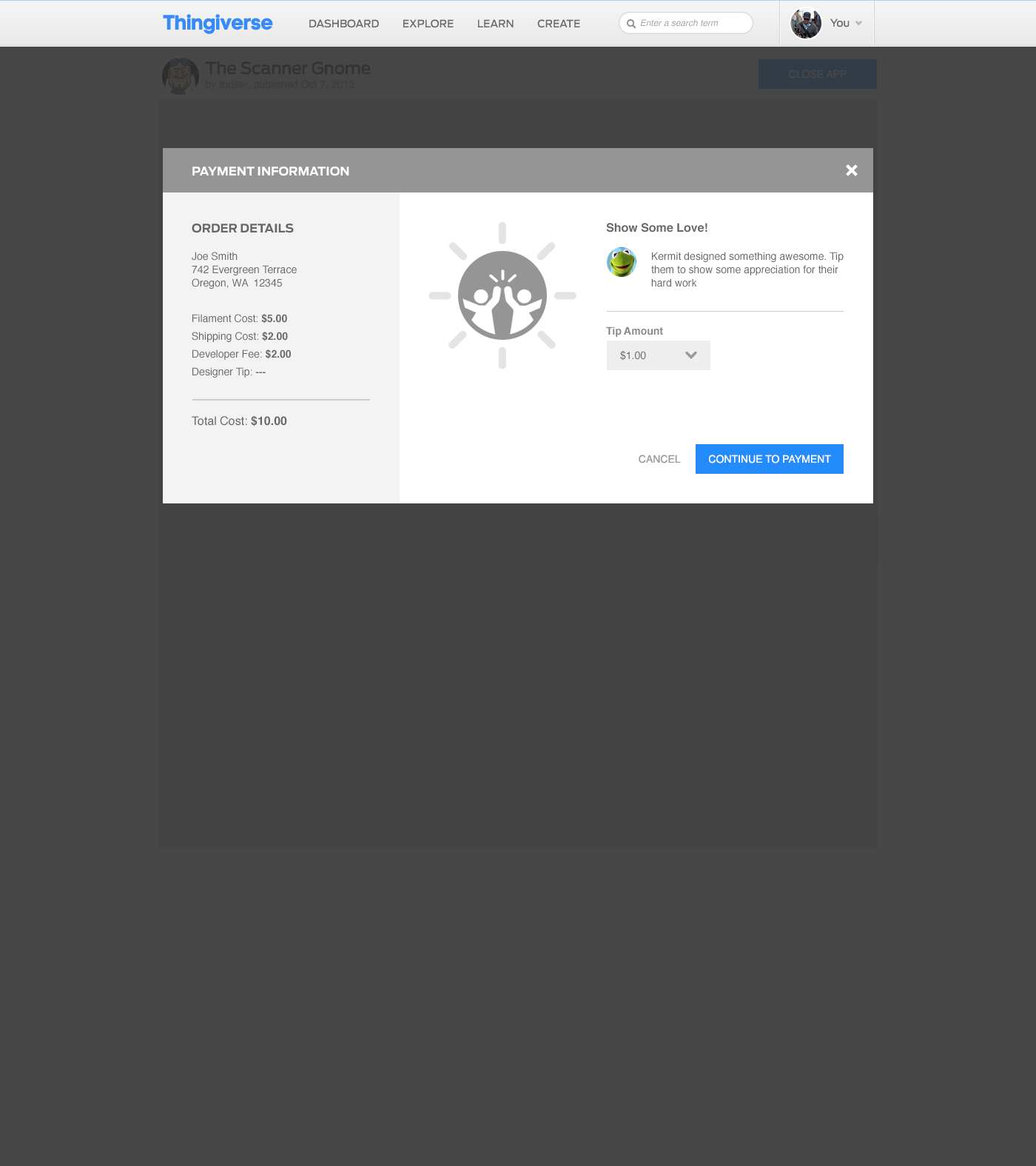
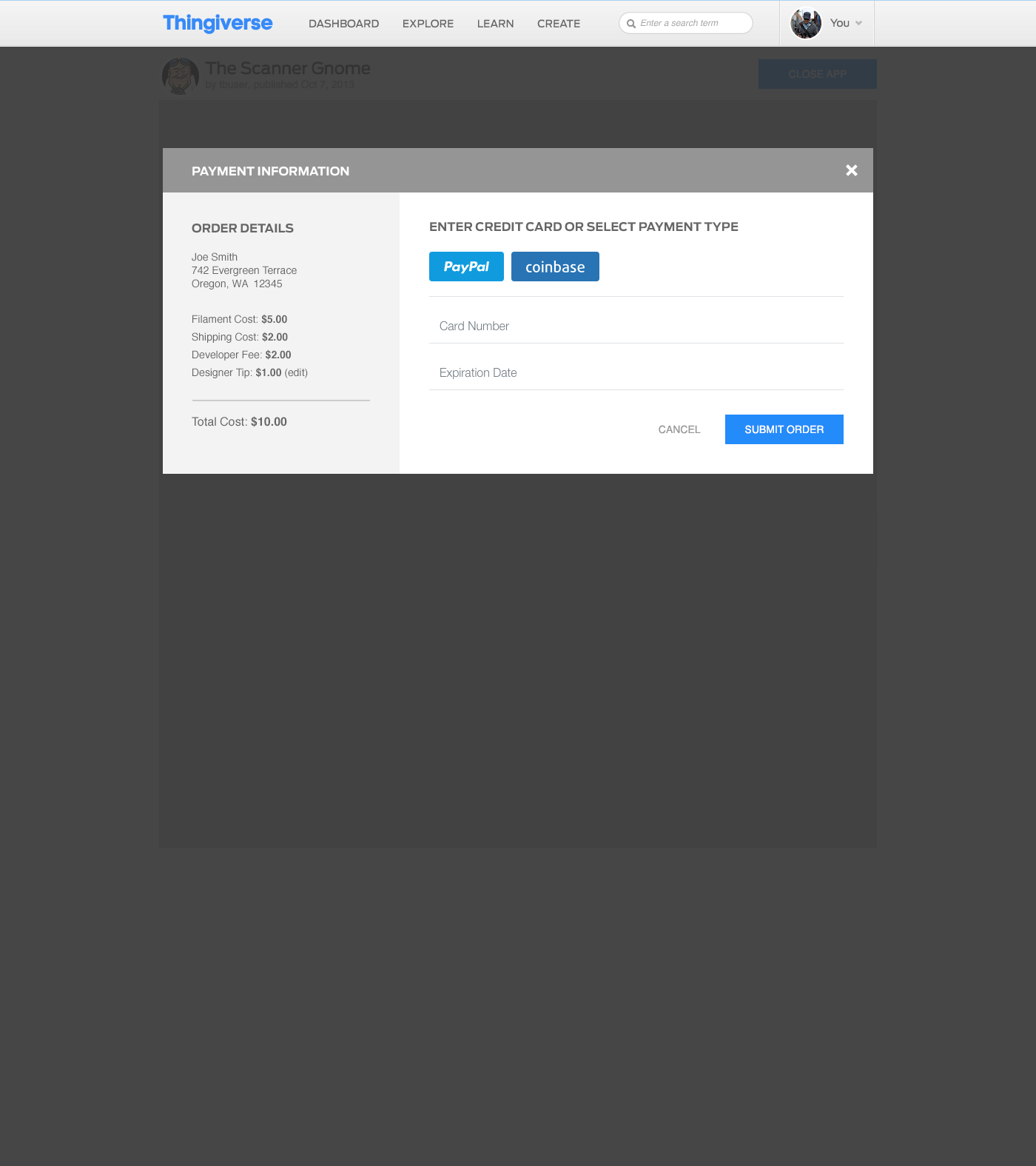
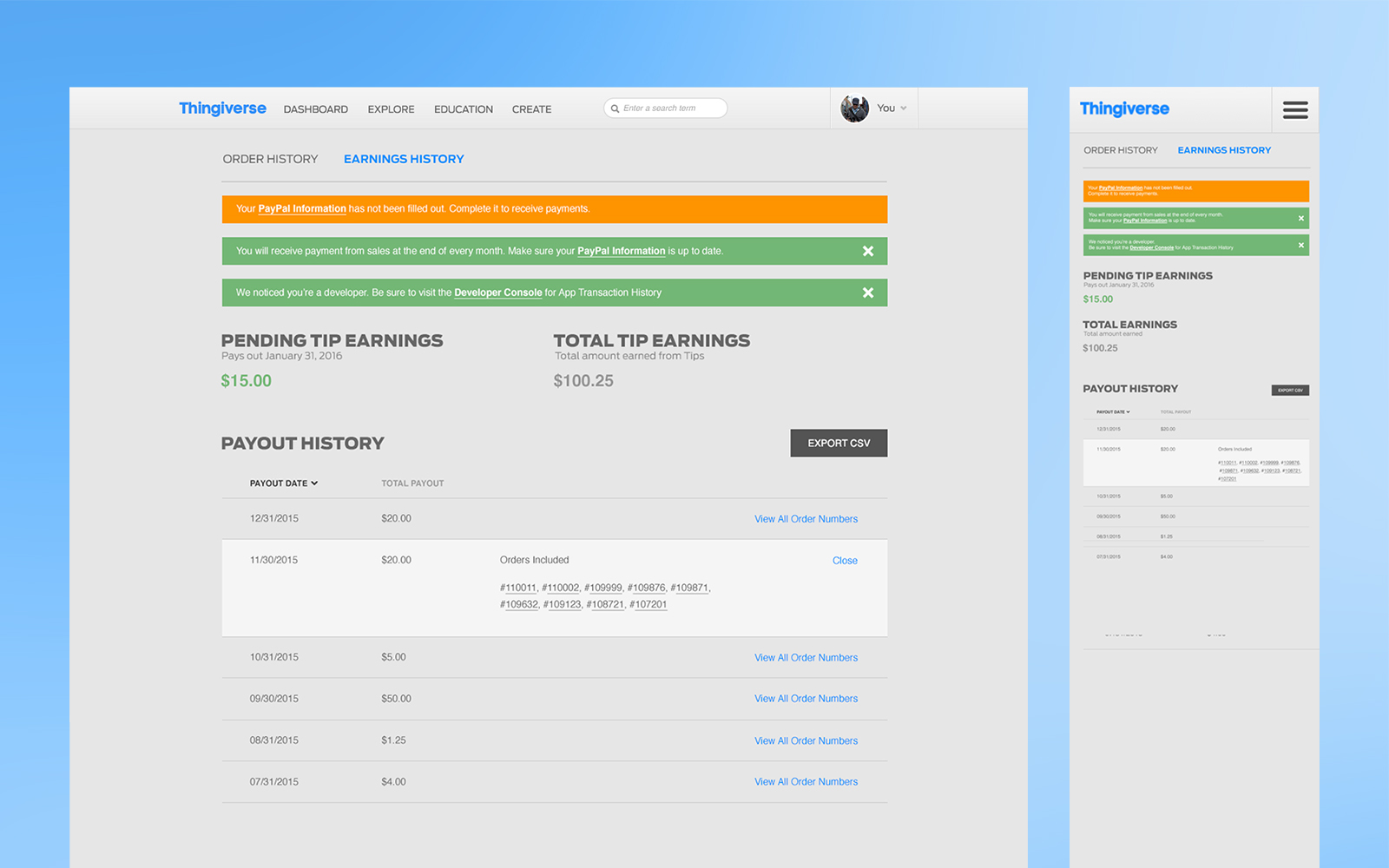
With Thingiverse Payments, we wanted to give back to not only the Developers of apps but also to the amazing community of Designers who share their content with the world. When using an app that has in-app purchasing enabled, before paying for their order users can leave a tip to the Designer for using their content. Designers have complete control over setting tips as mandatory or optional as well as whether their content is enabled for apps that require payment.
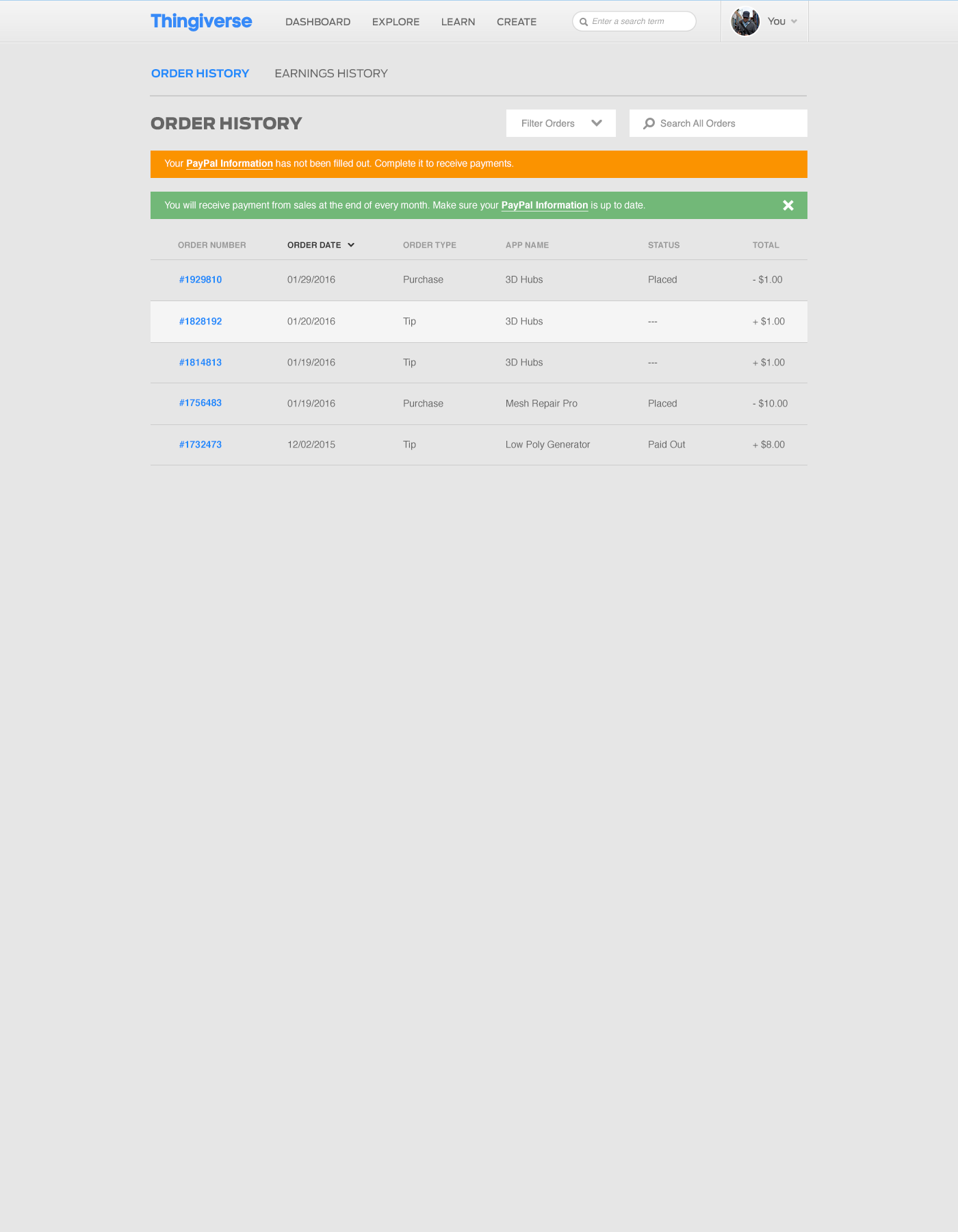
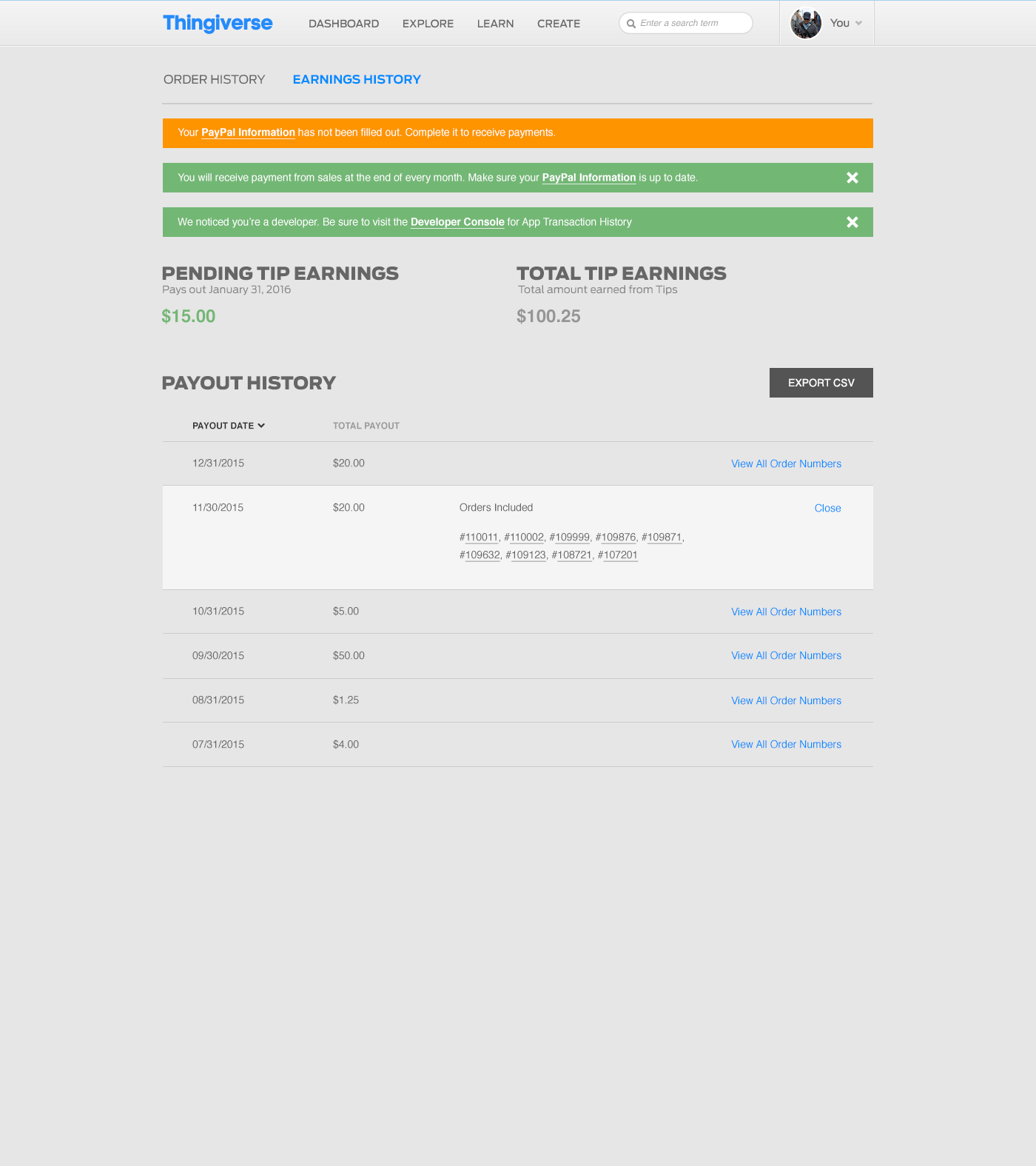
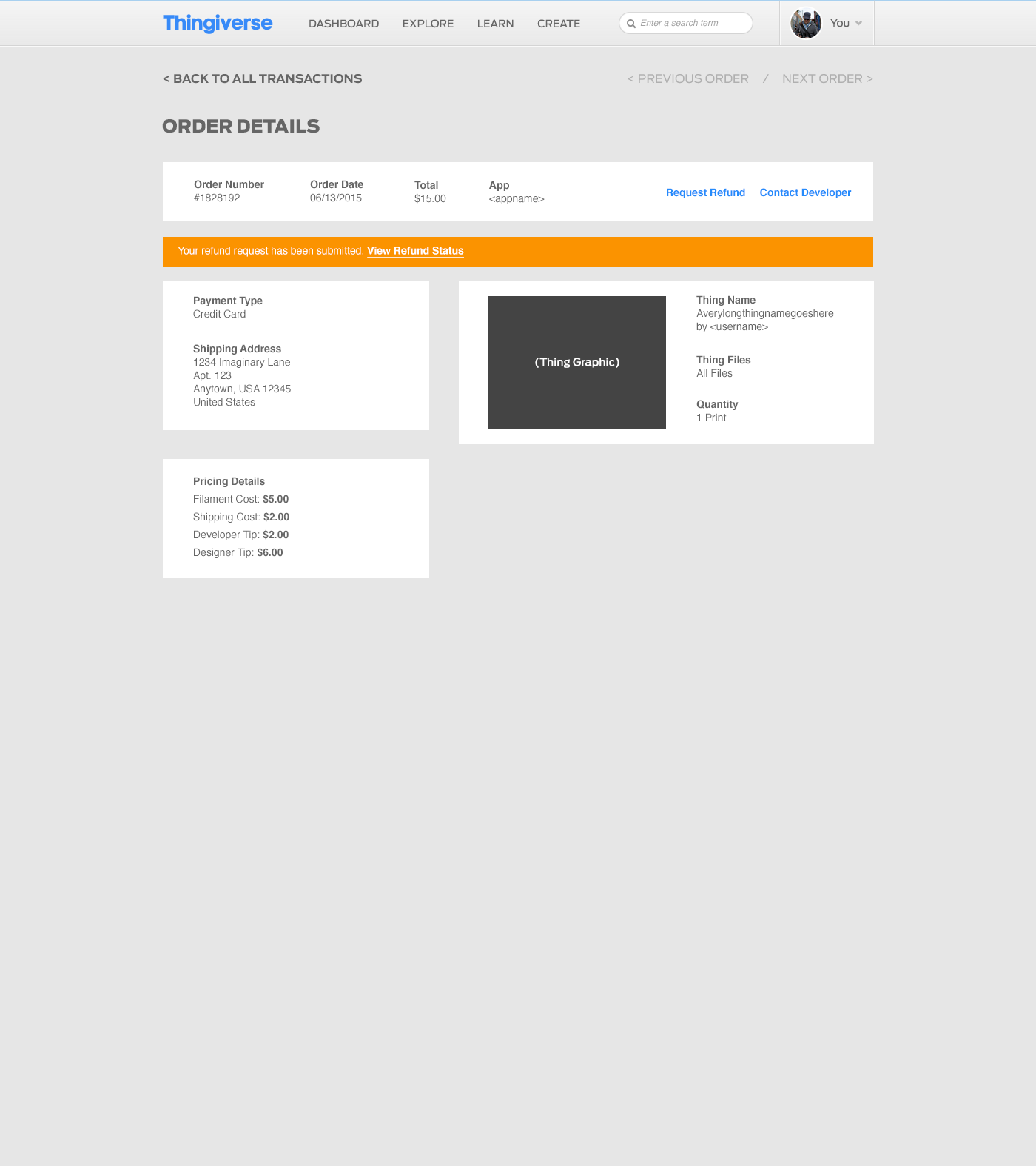
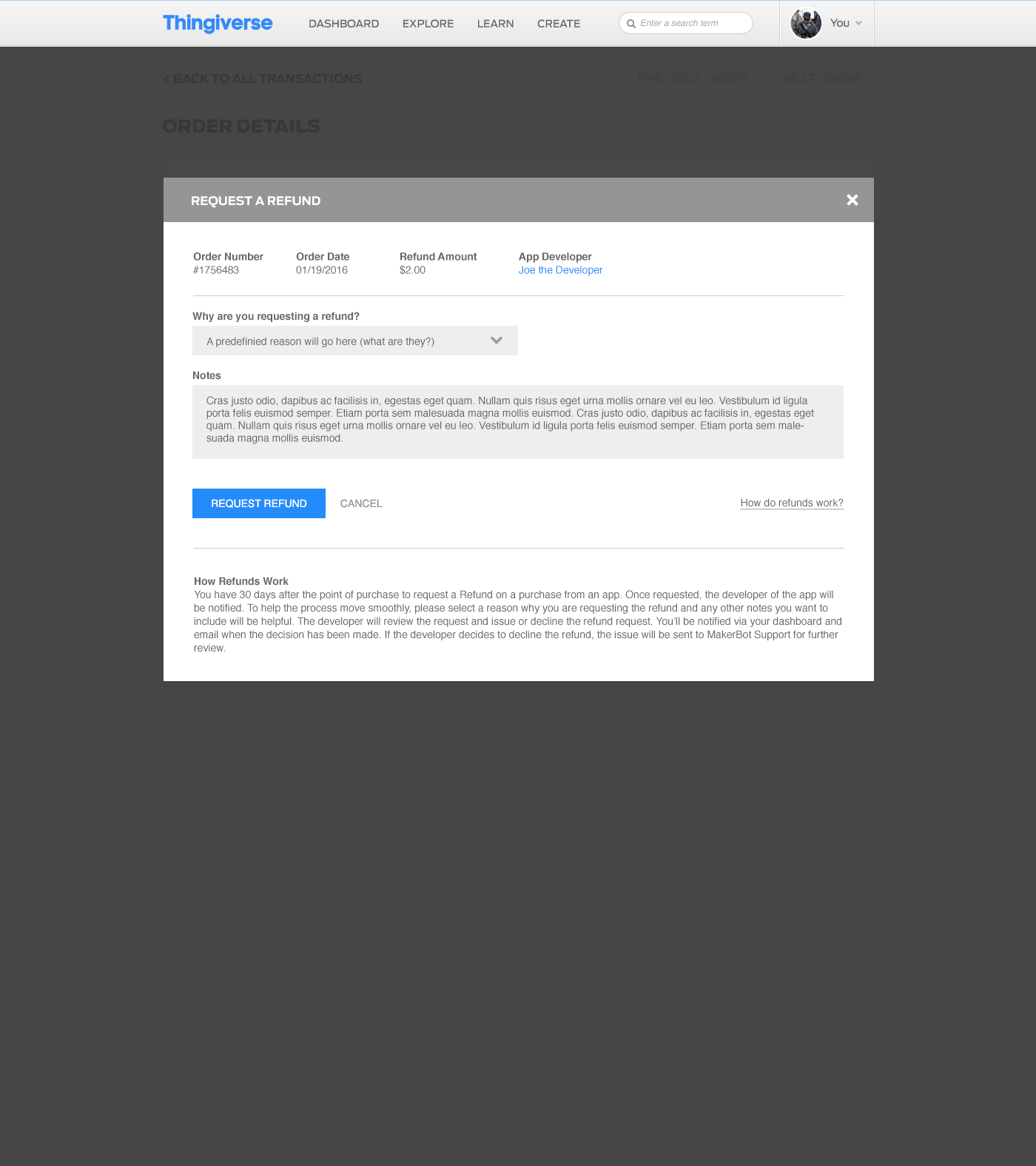
We’ve also updated the User Settings section of the site so users can view their order history and designers can see how much they’ve earned from Tips through the system. Users can view their complete order detail via their history as well as initiate refund requests to the developer.